Just like Lewis Hamilton tuning his F1 car for the Monaco Grand Prix, you’ll want to optimise your HubSpot website.
Why? Because Google loves a fast, streamlined website. It’s one of the key factors that determine how Google will rank your site.
A fast website also provides the slick experience that visitors love. This is highlighted by the fact that forty percent of users will abandon a website that takes more than three seconds to load!
With this in mind, we’re going to dive into the best ways to optimise your HubSpot website. To do so, we’ll address the six metrics against which Google’s PageSpeed Insights assesses you against.
PageSpeed? What's that?
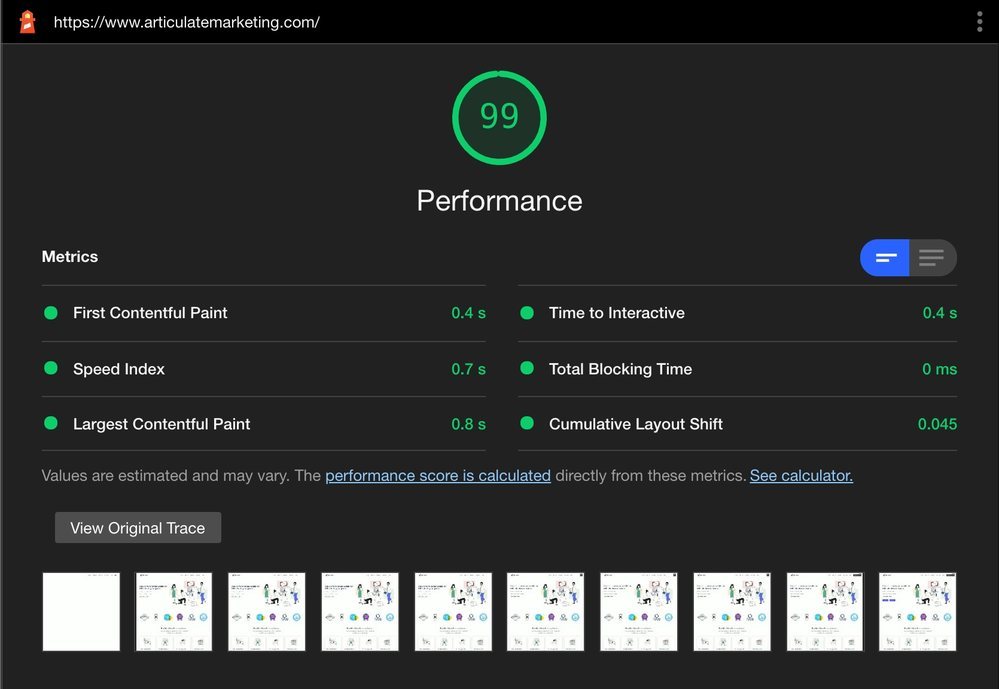
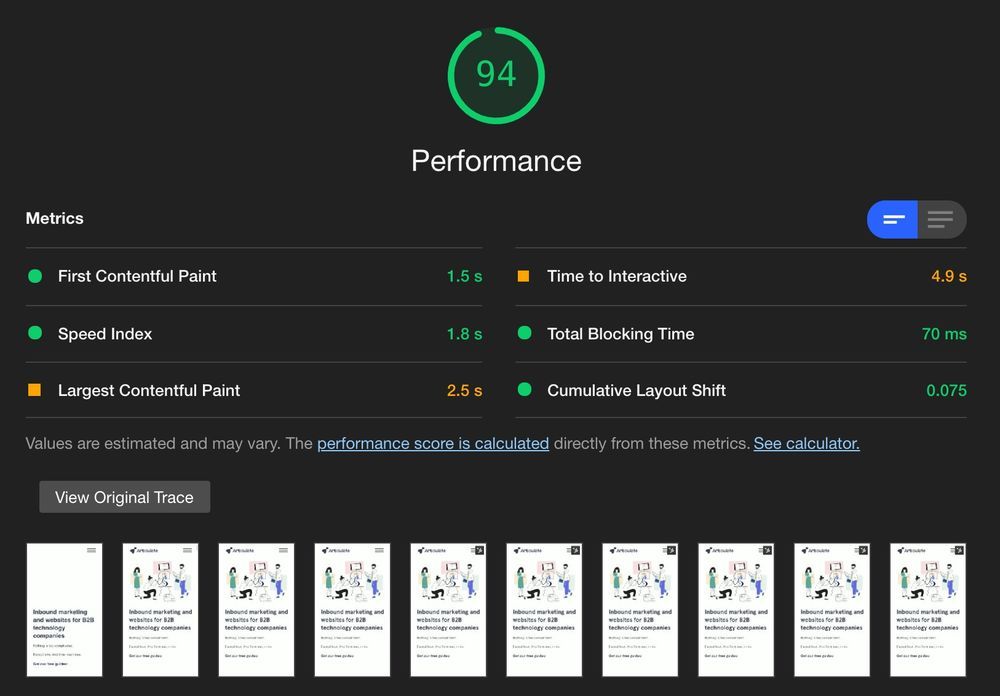
Below are a couple of screenshots to show you how the Google PageSpeed Insights dashboard looks.


Whoops! We accidentally revealed our high scores there, didn’t we?! That’s annoying.
(Don't worry - that's the last shameless brag we’ll indulge in today.)
The first screenshot shows our desktop score, and the second shows our score for mobile. Mobile is much harder to get a high score for, but increasingly important as Google recognises the world becoming mobile-first.
Now, let's explore those six metrics, and how you can boost your scores for each one respectively.
1. First contentful paint
The first contenful paint (FCP) is the time it takes for the first piece of content to load in the browser.
To optimise your FCP, you’ll want to do everything possible to ensure that first piece loads quickly. Typically, this means choosing an image with a small file size. Indeed, it’s hard to overstate the importance of using small, compressed images to improve your website performance.
As well as compressing images, you'll need to enable site caching and implement lazy loading to further boost the FCP. What's lazy loading? It's when you only load objects in at the point at which they're actually needed.
'I don't think necessity is the mother of invention. Invention, in my opinion, arises directly from idleness, possibly also from laziness - to save oneself trouble.'
2. Speed index
Speed index (SI) refers to the page load speed. It indicates how quickly the contents of the page become visible.
Here's how to improve the SI:
- Ensure scripts are performant. Always optimise scripts to keep them lean, and remove all unnecessary scripts.
- Reduce HTTP requests. Why? Because asking servers for requests will slow things down. Here's a guide from HubSpot to explain more.
- Show a fallback font first. Use 'font-display:swap' so a system font fallback renders initially, and then gets swapped out for the custom font once it's loaded.
3. Largest contentful paint
The largest contentful paint (LCP) measures how quickly the largest content element on the page becomes visible.
For most websites, it’s going to be an image that loads first. In this instance, you’ll want a nice image that's a small file size (.svgs are often ideal). Yes, we’re a broken record on compressing images but it's one of the biggest mistakes we see clients making.
Also, you’ll want to do the same trick you've done with loading fallback fonts. So, first bring in a low-res image, and then a high-res image quickly after. This incremental change is barely noticeable to the user but will speed up the LCP.
4. Time to interactive
The time to interactive (TTI) is the time it takes for the website to become usable. For example, how soon can someone start clicking navigation links. Like the ones up there ↗️
Accelerating TTI typically means optimising things so that interactive elements load in sooner than other elements. For example, it's better to add navigation links before a block of text.
Lazy loading is also crucial here. This means that you don’t need to load everything at once – just what the visitor sees and can interact with above the fold. 'The fold' refers to the web browsers bottom border. 'Above the fold' is the web content that's visible above the border when the page initially loads.
5. Total blocking time
The Total Blocking Time (TBT) measures the time between the FCP and the TTI.
Here’s how you boost performance and reduce the TBT:
- Ensure scripts are in the right place. This means reducing the amount of script-dependent content.
- Load the images first, then animations. Bells and whistles, like animations, need to take second place to loading in fundamentals, like images.
- Focus on what’s usable. This means loading in things that have a function. Navigation bars and links to other pages are prime examples.
6. Cumulative layout shift
The cumulative layout shift (CLS) measures how unstable your content is for visitors. Naturally, you want stable content that doesn’t move around on the page.
How do you keep things stable and improve the CLS? We thought you’d never ask.
Here’s how to do it:
- Give objects predefined sizes on the page. This means always providing explicit width and height attributes for all your image and video elements.
- Load placeholders to establish structure. For example, when you have a third-party ad or widget that dynamically loads in later than other content (like a WordPress marketing plugin or a HubSpot call-to-action), chose placeholder content to hold the space.
- Use placeholders that are a similar size. When you use placeholder tactics, like fallback fonts, choose placeholders that are similar in size. For example, with fallback fonts, if your live font is very wide, chose a fallback font that is very wide as well. Then, it won't shift on the page when the live font loads in.
Ready to supercharge your HubSpot website?
It's no secret that a faster website provides a better experience to users and help you rank higher on Google.
And, fortunately, it doesn’t require the advanced coding skills of a silicon valley super-nerd to make it happen. All you need to do is follow the advice in this article and the recommendations in Google PageSpeed Insights.
If you’d like to learn more about building brilliant websites, why not check out our guide to growth-driven design below?
(Also, hat tip to our resident website wizard, Kyle, for achieving our high Google PageSpeed Insights score, and who’s wisdom this article is based off.)