First of all, we build HubSpot CMS websites. If you don't know what HubSpot is, don't worry. Head over here for an easy introduction. For those of you still with us, today we're outlining the process for building websites for our clients.
This article is based on one of our webinars, which was hosted by myself, Ioana Negulescu, Head of Studio at Articulate Marketing. You can see the video and download the slides below:

Website build challenges
Before we can start the website design process, there are some challenges to overcome.
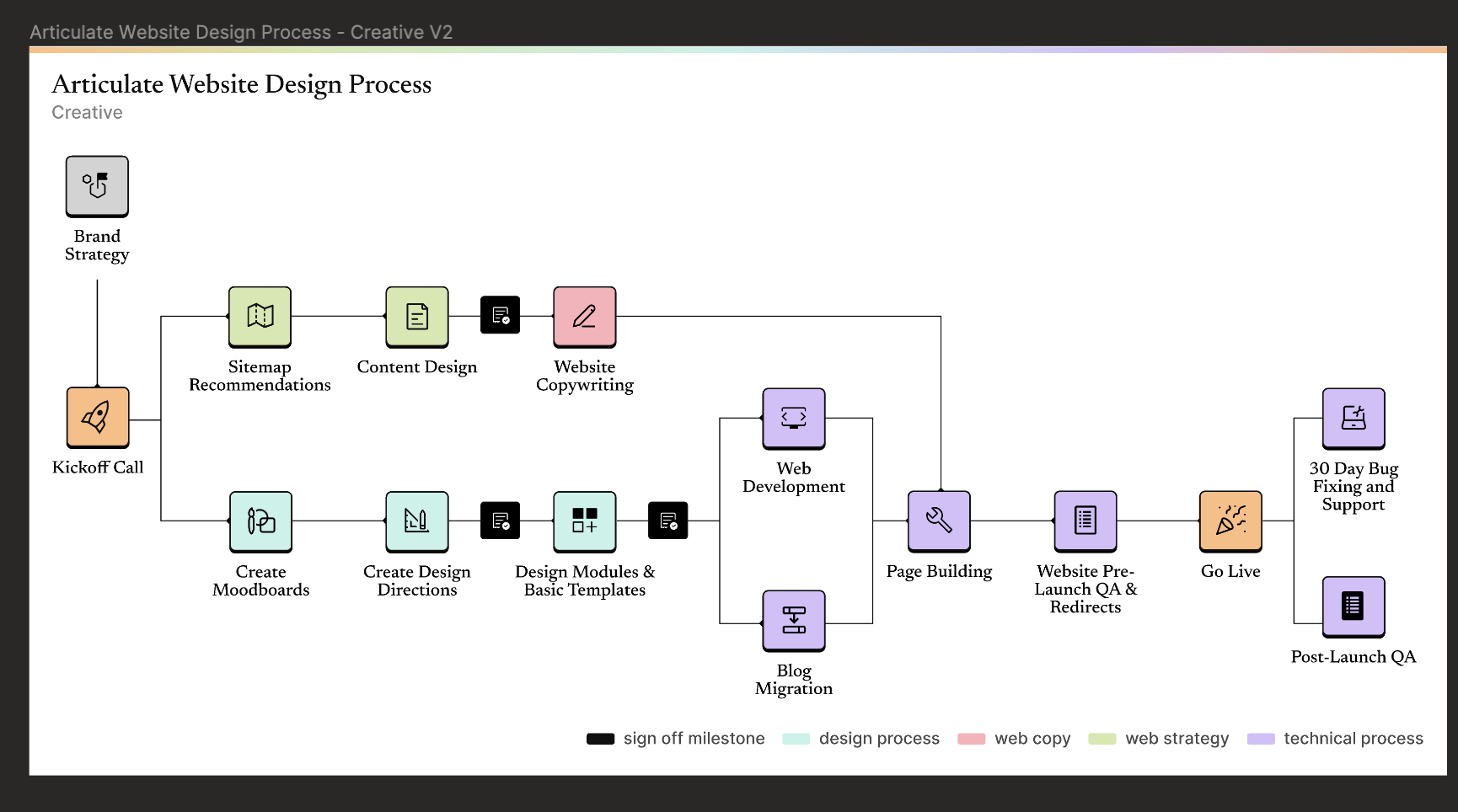
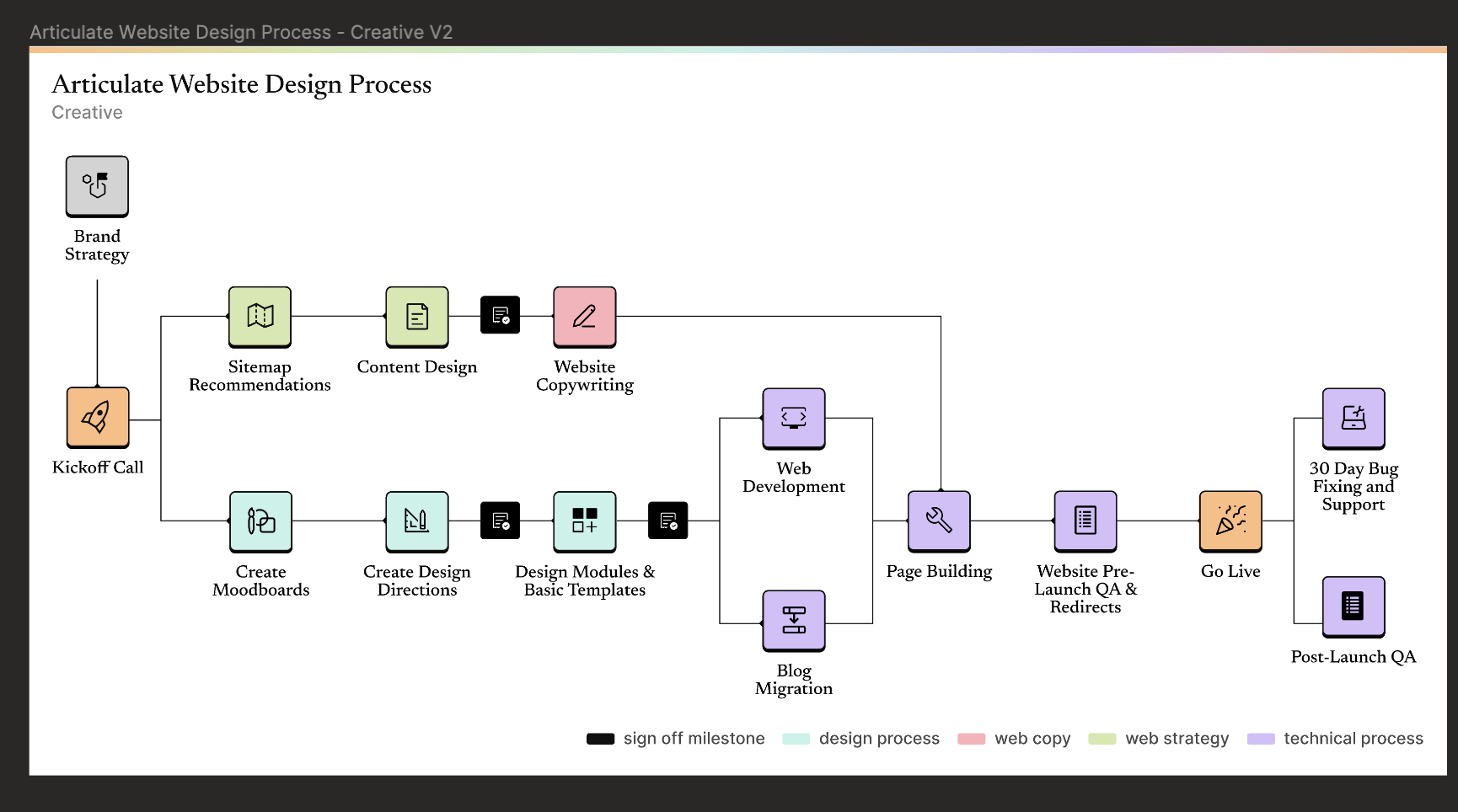
There's often an initial step, one that comes ahead of those outlined in the diagram below, when it comes to building a new website (or migrating an existing site).
.jpg?width=1080&height=1467&name=Webdesign%20process%20(1).jpg)
Step 0: We need to alleviate some fears.
It's not uncommon to have clients who have been burned before by experiences with previous agencies.
When we hear...
'We worry about getting a new website because the last one was such a pain.'
We do this...
We've heard this so many times. So, we strive to do better.
For example, rather than using Gantt Charts, we like to use milestones. One of the things that we focus on is having a transparent process with continuous updates on progress. This gives our clients a sense of security.
One thing that is really, really important for us during the web design process is this: video calls over emails. It's important because we can gauge the reactions of our clients. If they're a little bit quiet, if they're very excited, and so on. That way, we can make recommendations that are in line with their expectations. And, of course, also answer any questions that they may have.
When we hear...
'We’ve tried to chase the developer so many times, they just won’t get back to us.'
We do this...
To mark progress, we use regular project management calls, and we have those in the calendar from day one. During those project management calls, we present new work and identify blockers.
Designers and developers need time to actually get the work done, so it doesn't always make sense for them to attend every such call. We bring them in when it's relevant.
When we hear...
'What if the new website won't meet our expectations?'
We do this...
Before we start any website design project, we run through their marketing strategy foundations. This is very important because it's at this stage we learn about a client's customers, the buyer's journey, and the business's marketing goals. This will inform many strategic decisions we make about the website, setting the expectations from the start.
Then, we move onto brand architecture. Here, we lay out the fundamentals of the website. The colours, the images or illustrations, the UX/UI elements, the fonts - the overall aesthetic of the website. This is an extremely collaborative process. Our clients are involved at every step, so their input and requirements are built into the end product.

An example: HTG
We built an award-winning website for HTG, so we'll use them as an example throughout.
They expressed these fears and outlined their challenges when we first spoke to them. These are pretty common issues among B2B technology companies:
- Ambitious business growth goals
- Outdated website (and brand)
- Few lead capture opportunities
- Clunky navigation
- Poor user experience
- Poor site performance
If this sounds like you, then go here to score your website.
The Articulate process
Here's our process, in a nutshell.

Let's return to the example of HTG. With them, we followed our usual seven-stage process:
1. Kick-off
The kick-off is the first interaction for the website project. During that call, we try to gauge our client's preferences for design and brand aspirations. We want to align these preferences, strategically, with the ultimate goal for any Articulate-made website: to build a well-functioning marketing engine.
2. Moodboards and website structure
.jpg?width=887&name=Untitled%20(82).jpg) Here we run two internal processes. One is to put together moodboards, font recommendations, colour recommendations, imagery, and so on.
Here we run two internal processes. One is to put together moodboards, font recommendations, colour recommendations, imagery, and so on.
The other is, with our team of marketing copywriters, we put together site map recommendations. This is the structure of the navigation and the pages that we will need to build.
Then, we have a client review call, which is our first big milestone. At the end of each of the stages, we have a review call. If everything gets approved, we move on to the next stage. If not, we go back and iterate.
3. Initial designs and wireframes
.jpg?width=1012&name=Untitled%20(83).jpg) Here, we design the homepage as a way of showing the aesthetic of the website. Typically, we create some different options for the client to choose from. As we design in a modular way, we think of this as the step to showcase what some of the most important 'Lego bricks' will look like.
Here, we design the homepage as a way of showing the aesthetic of the website. Typically, we create some different options for the client to choose from. As we design in a modular way, we think of this as the step to showcase what some of the most important 'Lego bricks' will look like.
In parallel, we strategise around page structure. That is, what kind of content goes onto what page? Which Lego bricks do we need?
Our team then builds wireframes, which are like rough sketches of the website pages with no design elements.
4. Design all modules and write draft web copy
.jpg?width=844&name=Untitled%20(84).jpg) At this stage, our team of copywriters begins drafting copy while the design team moves on to designing all the modules required for the website. It's not always the case that we write all the copy on our clients' websites, but when we do, we charge on a transparent per-page basis based on a pre-agreed sitemap.
At this stage, our team of copywriters begins drafting copy while the design team moves on to designing all the modules required for the website. It's not always the case that we write all the copy on our clients' websites, but when we do, we charge on a transparent per-page basis based on a pre-agreed sitemap.
5. Develop the website
To show the module designs in situ, we develop and build out all the pages with lorem ipsum copy and placeholder images, so our clients can get a proper idea of the end result.
When working with a developer, any developer, you want to ask them a few pertinent questions:
- What are the main steps you take in order to code our website?
- How do you make sure that the code is tidy? (A major issue with template websites.)
- When and how often do you check for speed and overall performance?
- How does building a page once the website is developed look like? Is it a friendly user experience for whoever builds the page?
Or if you're working with Articulate, 'What is the fastest time you've solved a Rubik's cube?' We welcome such questions.
Our development process starts in Notion, where plan our work. Then, we set the base code for the navigations and some global modules. Next, we prepare a Quality Assurance checklist for every design element and functionality that we need to build for that specific website. This will keep us right throughout the whole build.
We scaffold all the modules in HTML, then start looking at the styling. So, think bricks, plaster, painting and decorating.
Throughout, we test everything, check performance and make improvements. Often, we'll learn how to do something better and will bring that expertise forward into our next website.
6. Populate pages
-1-1.jpg?width=1896&name=Untitled%20(85)-1-1.jpg) At this stage, after several iterations and client reviews, we populate the pages with approved copy and imagery. At this stage, the website is almost ready for launch. We go through another client review stage, and after that, we run a thorough pre-launch QA checklist.
At this stage, after several iterations and client reviews, we populate the pages with approved copy and imagery. At this stage, the website is almost ready for launch. We go through another client review stage, and after that, we run a thorough pre-launch QA checklist.
7. Launch!
We launch, and then we run another post-launch QA checklist, because it's very important to make sure that the website is functional and that nothing has broken from staging to live.
Finally, of course, we celebrate! 🥳
10 tips for great website design
Here are a few rules that we've learned over the years, and over dozens of website builds:
- Put your preferences second, and your personas' pain points first.
- Focus on how you help your customers, rather than just listing your services.
- Don't try to reinvent the wheel. What works, works for a reason. For example, focusing solely on the above-the-fold area is a myth. Everyone knows how to scroll. There's even a website about it: http://abovethefold.fyi/
- Keep the navigation short and simple.
- Make buttons value-driven. Avoid generic copy where possible.
- Always link to a relevant page if a page with more context exists.
- On key pages, avoid having too many external links. (Your blog is a different story.)
- Always end the page with one or more CTAs (calls to action), taking the user to the next step in the process.
- Don’t underestimate the power of a contact page - too often it's an exit point, but you really, really want to keep people on that page.
- Less is more!
Bonus: don't let the logo dictate a bad design
When we designed HTG's website, their logo was out of date and no longer fit the brand we were going for. We modernised it with a few simple changes:
.jpg?width=705&name=Untitled%20(86).jpg) Here's some food for thought. In our digital age, your brand is most likely to be your website rather than your logo. So, think website first, logo second.
Here's some food for thought. In our digital age, your brand is most likely to be your website rather than your logo. So, think website first, logo second.
What happens after the launch?
All right. You have a new website. Now what? As we've said, at Articulate we see websites as marketing engines, so our engagement doesn't have to end at launch. In fact, that's just the beginning of the journey for most of our clients.
From creating new content such as blogs, pillar pages, gated offers and 'squeeze' pages, to running behaviour tracking and multivariant tests, there's so much more your website can do.
Sneak peak: Nucleus
So how can you get a HubSpot website? There are a few options, such as a bespoke website build, but one way is to use a HubSpot theme. Nucleus is Articulate's very own such theme.
A theme is like a much more sophisticated website template. Our own website is built on Nucleus, and we've used it for several clients with a huge range of design styles. We're launching it on the HubSpot Marketplace in 2022. With Nucleus, we can build highly optimised websites in weeks, even days, for our clients. It's all rather exciting!
>> Click here to explore Nucleus <<






.jpg?width=1080&height=1467&name=Webdesign%20process%20(1).jpg)


.jpg?width=887&name=Untitled%20(82).jpg) Here we run two internal processes. One is to put together moodboards, font recommendations, colour recommendations, imagery, and so on.
Here we run two internal processes. One is to put together moodboards, font recommendations, colour recommendations, imagery, and so on..jpg?width=1012&name=Untitled%20(83).jpg) Here, we design the homepage as a way of showing the aesthetic of the website. Typically, we create some different options for the client to choose from. As we design in a modular way, we think of this as the step to showcase what some of the most important 'Lego bricks' will look like.
Here, we design the homepage as a way of showing the aesthetic of the website. Typically, we create some different options for the client to choose from. As we design in a modular way, we think of this as the step to showcase what some of the most important 'Lego bricks' will look like..jpg?width=844&name=Untitled%20(84).jpg) At this stage, our team of copywriters begins drafting copy while the design team moves on to designing all the modules required for the website. It's not always the case that we write all the copy on our clients' websites, but when we do, we charge on a transparent per-page basis based on a pre-agreed sitemap.
At this stage, our team of copywriters begins drafting copy while the design team moves on to designing all the modules required for the website. It's not always the case that we write all the copy on our clients' websites, but when we do, we charge on a transparent per-page basis based on a pre-agreed sitemap.-1-1.jpg?width=1896&name=Untitled%20(85)-1-1.jpg) At this stage, after several iterations and client reviews, we populate the pages with approved copy and imagery. At this stage, the website is almost ready for launch. We go through another client review stage, and after that, we run a thorough pre-launch QA checklist.
At this stage, after several iterations and client reviews, we populate the pages with approved copy and imagery. At this stage, the website is almost ready for launch. We go through another client review stage, and after that, we run a thorough pre-launch QA checklist..jpg?width=705&name=Untitled%20(86).jpg) Here's some food for thought. In our digital age, your brand is most likely to be your website rather than your logo. So, think website first, logo second.
Here's some food for thought. In our digital age, your brand is most likely to be your website rather than your logo. So, think website first, logo second.